Todo o estudo teórico de usabilidade, desenvolvimento de interface do usuário e codificação foi realizado por
Jefferson Yure, dono da ydev, o site tem por objetivo centralizar os principais projetos já desenvolvidos, onde
cada um desses projetos tem seu devido valor para demonstrar a fluidez do desenvolvedor em trabalhar com
tecnologias e ferramentas variadas, assim com seus conhecimentos em estudos que relacionam UX. Nesta seção será
apresentado os principais detalhes de design utilizados na criação deste site além das ferramentas e conceitos
utilizados nos desenvolvimento dos projetos apresentados.
UI/UX ydev
Tipograifa
Inconsolata
Para textos em destaque
Manjari
Para leituras e textos secundários
Utilizando padrões atuais de Design foram escolhidas apenas duas famílias de fontes, a Inconsolata para
destaques por ser uma fonte com traços mais fortes e curvas sólidas, podendo chamar mais atenção do usuário.
Manjari escolhida para o corpo do texto, ou seja textos maiores onde deve ser priorizado a suavidades e
facilidade de leitura do usuário. Junto a essas duas famílias foi utilizado um padrão de tamanhos e
espaçamentos para todo o site, além de atributos que diferencia as característica da fonte como, Uppercase,
ítalico, sublinhado, sem contar com a variação na paleta que é outro elemento importante no design de uma
interface.
Valorizando espaços em branco
Espaço negativo ou espaço em branco é um dos princípios de um design ideal, nessa UI ele é usado
principalmente como divisor de elementos ou fluxo de leitura. O uso de linhas como divisão pode deixar uma
interface poluída, pensando nisso esta foi criada com essa valorização, o espaço em branco, também é uma
forma
de preenchimento, com a distribuição certa de elementos a interface fica com uma leitura agradável.
componentização

Esta é apenas a primeira versão do site, ele apresenta um conteúdo vasto para ser apenas uma aplicação de uma
única página, pensando em como o projeto vai evoluir e se expandir a cada atualização, todo o design system foi
pensado em ser amigável para o desenvolvedor, nesse sentido, muitos elementos deste website teve como premissa a
componentização de elementos, ou seja elementos que visualmente são iguais mas que tem atributos diferentes.
Desta forma apesar desta primeira versão ser criada sem o uso de qualquer framework, quando sua tecnologia for
transferida (provavelmente React) a redução de código será enorme. Isso será possível por conta do bom
aproveitamento de componentes que frameworks atuais tem como React, Flutter e etc.
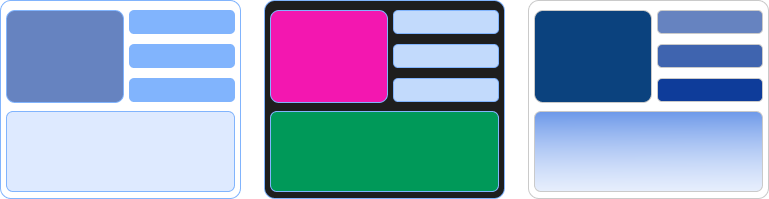
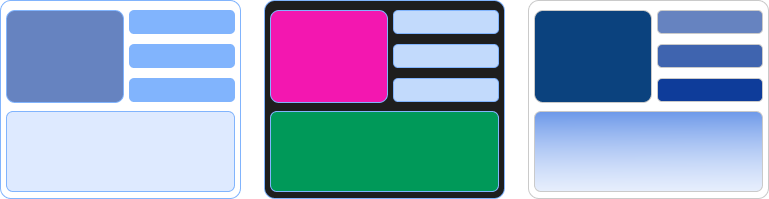
Paleta de cores
A paleta puxada para o azul, sendo a sua cor principal a #2B64D8 um azul suave, apesar desta ser
a cor principal, não foi a mais utilizada no site, como o site prioriza o design clean, ela foi
utilizada apenas em elementos de destaque, sendo a cor branca a mais utilizada, também é possível perceber o
uso de variações da cor primaria, como o fundo desta seção por exemplo. Junto a isso, também foi apresentado
um variação de cinza para textos, pois como todo designer sabe, um texto totalmente preto não
é agradável de se ler, além de se destacar mais do que o necessário.

Essa foi uma apresentação das principais técnicas utilizada na criação desta interface, o processo de criação de
um design é bem mais detalhado e trabalhoso do que o apresentado, porém já da pra entender uma boa parcela do
porque cada
elemento dessa interface está onde está. Esse site foi criado pensando no público em geral, tanto possíveis
clientes, quanto recrutadores, amigos ou qualquer pessoa do mundo da tecnologia da informação, estou disposto a
receber feedback sobre a UI desta primeira versão do projeto, caso tenha algo a dizer, entre em contato comigo.